Top 11 Cool CSS Menu Download Showcase

Path style menu
This is a multi-level menu inspired by Path 2.When the user presses or clicks the button, menu items expand and place themselves around the main button forming an arc, a circle, line up horizontally or vertically. To close the menu the user needs to either selects one of the options presented or press the main button again.If multiple levels are nested, then clicking a CSS3 navigation menu will produce the back button allowing the user to go back to the previous menu selection.Fixed the arc style menu on iOS where the menu was jumpy when scrolling the page. Fixed inline menu bug where the menu items alignment got distorted if scrollbars were present in the page. Added a new option to allow stopping an expanded menu from collapsing when clicking in the document window. Menu items could be seen travelling from the top edge of the screen towards where the main button sits. In Firefox, there was a flicker when expanding the menu, while this was fixed before it kept creeping up in later
Fixed an issue on touch devices where the inline menu wasn’t showing at all. The menu items would remain partially
Ensured that the menu doesn’t get hidden by accident, i. you end up selecting the menu in your css when creating
When the menu loads the first time, you see it in motion as it hides behind the main button. Removed the requirement for setting icons url in css. You can now setup the entire menu in javascript or do things as
onItemButtonClick—fires for a menu item button
Fixed an inconsistency with the automatic expansion of the menu in page load. using css to style the buttons, which was also the default in previous versions, will want to prefix the menu id with the
HTML menu button creator identifier i. where menu1 is the id of your menu. on the user but this added more room for confusion and more manual steps to make the inlined menu behave as one would expect
This is now handled by the menu internally. passed in as an option to the menu constructor. When passing a simple set of string values to the items property eg: {items: ‘Menu 1’, ‘Menu 2’,
‘Menu 3’} vs the much richer format, the value parameter passed to the onSelectedItem event handler turned up null. when a menu item is active (i. clicked) which collapses the menu items all together, clicking into the document again
expands the menu with the clicked element not showing. The menu shouldn’t expand nor should the clicked element be
This is to ensure that third party css in the page does not affect the
menu. Added support for automatically opening the menu on page load. Added support for automatically collapsing the menu after it was automatically expanded on page load.Added high z-index order support for the menu when on inline mode.Added support for docking the menu in the Left Top Corner, Right Top Corner and Bottom Right Corner.0++ as it supports css fixed position nicely. Added support for inlining the menu. We now support 11 different styles of laying out the menu:
Added support for multiple instances of the menu
Extended the api and exposed new methods and properties, specifically ones you can use to navigation menu CSS items dynamically. scenarios, such as adding menu items at runtime. This resulted in the menu not doing
Added a default z-index order to ensure that the menu is always above all other elements on the page where it
Added support for closing menu when clicking into the document. to get tooltip on your menu items. onSelectedItem handler now includes the clicked menu items title as well, which is passed in the callbacks
Horizontal scrollbar thickness wasn’t compensated for when placing the menu in the lower left corner of the viewport.Fixed positioning bug where if you had only a single menu item and with the proper curve set it would still remain hidden
behind the main menu. Fixed reference only (debug mode) element hierarchy generator where an extra menu item was included in the output. Basically when you had more than 1 sub level on more than 1 menu item, there
Fixed a bug that affected the first menu item. when clicking the first menu item it wouldn’t scale out when scrolling
arc as menu items can vary in number from submenu to submenu. Now if enableUrlHash is true ( false by default), then when you click on a menu item
Documented a debug feature that will print out your menu structure so you can see what your menu’s id’s look like
It’s part of your download in the walkthrough page. —now proper cleanup is taking place when the menu is disposed of.html that showcases setting the curve pattern of the adding sub menu items. —Added a demo page which only includes the menu reducing chances for distraction.
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

The shortcuts to the web sites and services are accessible through a context menu which is sensitive to the current selected text form the web page.Basically all you need to do, is just select some text, right click over it and all the available actions will be listed in a very nice CSS customizable context menu offering fast access to a lots of web sites and services that can be open considering the text selection.The script is highly customizable, various themes can be applied via CSS , restrict the allowed plugins, change the shortcut combination of keyboard + mouse etc.detect if the selected text can be an URL and offer ‘Open Link’ menu entry (like Firefox does);
Please do not download it from elsewhere.

Take your navigation menu’s to the next level, with CSS3 . This download comes with 3 different beautiful colors.

Download the Update (v2.WP menu. I love the new Kodda menu! It completely changed the look and feel of my website and the upgraded control panel could not be better! iclickandhost.the wordpress plugin gallery menu, it also works in multisite over its developer and very friendly and helpful, I recommend toutunservice.Thank you for helping me quickly to install the menu.I bought another menu before but it was too complex to resolve -
Your menu is very well done and easy to adjust
Tout fonctionne !!! Je vous remercie pour m’avoir aidé pour l’installation du Menu .J’avais acheté un autre menu avant mais il était trop complexe à régler – Votre menu est très bien fait et rapide à régler.Ability to add background images to menu & submenus
Font awesome icons for ( arrows , search & responsive menu )
Ability to change the size and color of the arrows , search & responsive menu Icons !
You can add different menu types
Anything you added to a Menu Type [ Text/HTML ] ,
- Kodda Menu : Fixed re-size & sticky menu issues
- Kodda Menu : CSS & Responsive Enhancements
- Kodda Menu : * Menu Position ( General Style Tab ) replaced by
"Enable Sticky Menu ( Settings Tab )"
- Fixed CSS Conflict . - Ability to add background images to menu & submenus
- Font awesome icons for ( arrows , search & responsive menu )
- CSS Enhancements . - The menu now , use the wordpress jQuery animation plugin version only
- Improved css

Node is a CSS3 menu bar system based on pure PHP without any framework requirement. Node comes with a control panel where you can add/edit/delete menu items as well as shift menu item’s position.Basically Node outputs an ul markup, and leave it yourself to choose any Javascript and Css to form its look and feel.The real magic thing about Node is that it gives you a tree control panel, where you can easily change your menu item’s content. It makes coding a PHP dynamic menu tree as easy as writing a few lines in your code.You can use Node to build any kind of navigation menu CSS and keep it dynamic, which means the content of the menu is always controlled by an admin page.fix menu-generator.Built your dynamic menu with only 4 lines coding.pdf is included in download file.

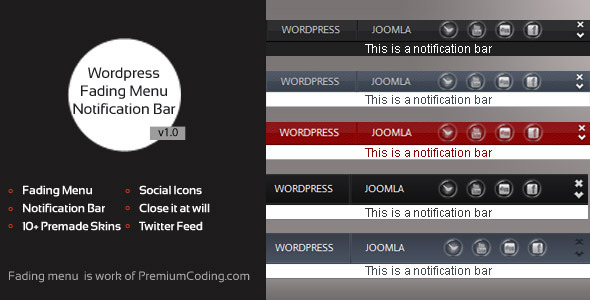
About CSS fading menu with CSS navigation bar tutorial
Fading Menu with notification Bar is a install wordpress plugin that will allow you to add your navigational menu (main menu or vertical dropdown menu defined by you) along with notification bar at the top of your browser. WordPress Fading Menu will implement a simple navigation menu CSS that will turn on after a visitor scrolls down your page a bit. To see it in live action simply scroll down a bit and you will see the menu appearing at the top of your browser. The position where menu appears can be set via Administration Panel (in pixels from the top). The menu picks the data from your main dropdown CSS menu or from an additional menu that you can build in your WordPress Apperance/Menu settings. Social icons can be added to the right part of the fading menu. Images in previews are not available for download and are only used in previews.
9. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Zozo Tabs allows you to create custom themes and customize your own build suited to your individual needs, modify, include or remove certain modules (reduce size of css by 90%) such as vertical, underlined, multiline, responsive etc. But for beginners and anyone new to CSS it is highly recommended to just start with the full package, without having to worry which modules are necessary.Added: Lighter weight, more efficient and completely reorganised, cleaned and commented CSS style. Added: Source folder which contains all modules of the Zozo Tabs divided into multiple small CSS files. Added: Option maxRows which will be used to switch to best dropdown menu jQuery when executed
Added: Option minWindowWidth which will be used switch to vertical dropdown menu
Touch-Enabled – Tabs are displayed in a simple CSS dropdown menu jQuery with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content.Download Package
Source and Minified CSS
Source folder for advanced css customization (create your own build with specific modules to minize the size)

0 NOW AVAILABLE FOR DOWNLOAD (5/21/13)
You can now add a link-to address for each menu item if you want it to link to another page when clicked
More color/skin choices (including a custom option) on the menu responsive options page
Click/hover behavior choice on the mega menu dropdown wordpress options page
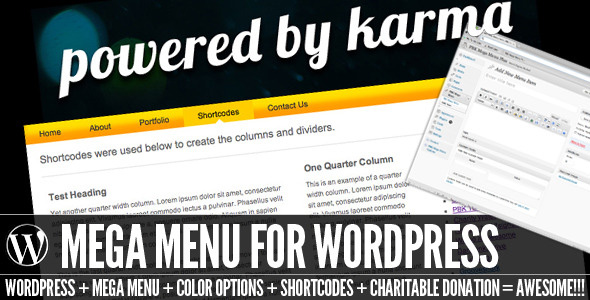
About PBK Mega Menu for Wordpress
PBK Mega Menu Plugin for Wordpress is your easy way to add a functional and customizable Mega Menu to your Wordpress website. Adding menu items and content is just like adding posts or pages… If you know how to use Wordpress, then you already know how to use the mega menu CSS plugin. If you’re down with CSS, you can style the menu to your heart’s delight by uploading a file named “userdefined-mega-menu.css” with your custom styles in the same directory as your theme’s primary stylesheet. Please leave comments as to what styles and options you would like to see in the PBK Mega best wordpress dropdown menu plugin and I will try my best to work in the best/most requested ones into future updates.After installing/activating the mega menu plugin, make sure to go to the Mega Menu Options page, select a color choice and click the “Update Options” button. A color choice is not selected by default and your mega menu may not display properly until you have chosen one.Fixed an issue that was preventing the plugin from loading css and javascript if the plugin folder was named anything other than ‘pbkmegamenu’.Fixed an issue that was limiting the number of menu items to what was set for maximum number of posts in the Wordpress ‘reading’ settings

MetNav is a menu navigation plugin based on Window 8 Metro theme. in each menu.Supports unlimited content to animate inside each menu.Supports a paragraph content inside menu.Control appearance through CSS, so it can be restyled.Download file includes:
css and one image folder. That means user will get two templates with download package where the use of MetNav is shown.

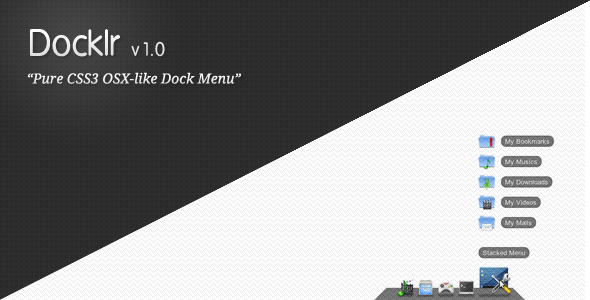
An OSX inspired dock navigation menu, consists of only CSS .With some features which CSS3 offers and supported by current modern browsers, Docklr can simulate dock menu behavior in some degree without need of JavaScript.Hover effect, bouncing icon, and stacked menu animation. Work best on modern browser that support CSS transition (Safari 3+, Chrome, Firefox 4.5+, IE10 +) and CSS animation (Safari 4+, Chrome, Firefox 5.The CSS in download file isn’t minified and commented as needed, so feel free to customize with ease.Using CSS pseudo-element, no need unnecessary div element to create shapes like bar, shadow, tooltip balloon, triangles, etc.

